Video- und Audioelement - Video.UP
Das Element "Video- und Audioelement - Video.UP" unterstützt die Einbindung von Video- und Audiodateien der Video- und Streamingplattform Video.UP.
Welche Vorteile bringt Video.UP mit sich?
- Videos erstellen, hochladen und im Browser editieren
- Videos freigeben, einbinden und teilen, zum Beispiel über Moodle und TYPO3 oder als Link
- Interaktives Arbeiten mit Videos (z. B. Automatisierte Untertitel, Quizfragen in Videos integrieren, Diskussion zu Videoinhalten u.v.m.)
- Hoher Grad an Barrierefreiheit
Speichern Sie Video- und Audiodateien, die Sie in Ihr Webprojekt einbinden wollen, nicht in der TYPO3-Dateiablage, sondern direkt auf Video.UP ab.
Wollen Sie auf Ihrer Webseite Audio- oder Videodateien präsentieren, die sich nicht auf Video.UP befinden, verwenden Sie die Inhaltselemente "Audio Player" oder "Video Player". Über die Angabe einer vollständigen URL kann auf mp4 sowie mp3 Dateien von anderen Anbietern zugegriffen werden.
Verwendung des TYPO3-Elements
Voraussetzung zur Einbindung eines Videos in das TYPO3-System ist, dass sich Ihr Video bereits auf der Video.UP-Plattform befindet. Ein Upload direkt über TYPO3 ist nicht möglich.
Stellen Sie die Freigabe des Videos, das Sie in TYPO3 einbinden möchten, innerhalb von Video.UP auf "Öffentlich (nicht aufgeführt)" oder "Öffentlich im Internet". Weitere Informationen zu diesem Thema finden Sie auf der Seite Freigeben und Teilen von Videos.
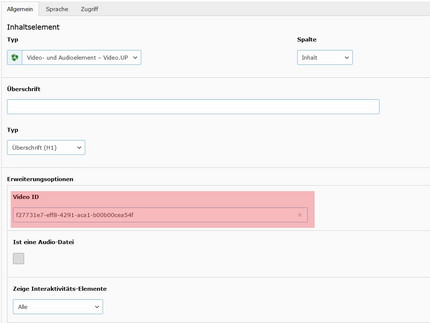
Tragen Sie nun in dem Feld "Video ID" die Video.UP-ID des Videos ein, das Sie einbinden möchten.
Die Video ID lässt sich aus der Webadresse des Videos in Video.UP ablesen. Sie befindet sich stets am Ende der Adresse hinter dem Abschnitt ".aspx?id=".
Beispiel: Bei dem Video mit der Webadresse https://videoup.uni-potsdam.de/Panopto/Pages/Viewer.aspx?id=f27731e7-eff8-4291-aca1-b00b00cea54f ist die Video ID somit: f27731e7-eff8-4291-aca1-b00b00cea54f
Weitere Einstellungen
- Ist eine Audio-Datei: Aktivieren Sie diese Option, erhalten Sie einen schmaleren Video-Player. Dieser eigent sich, wenn es sich lediglich um eine Tonspur handelt und sollte daher auch ausschließlich für Audio-Dateien verwendet werden. Beachten Sie zu diesem Thema bitte auch die u.s. Frage "Wie erstelle ich ein Hintergrundbild, wenn ich lediglich eine Audiospur habe?".
- Zeige Interaktivitäts-Elemente: Standardmäßig bindet der Player die zur Verfügung stehenden Interaktivitätselemente mit ein. Diese können von den Betrachtenden über eine Schaltfläche am unteren Rand des Videos eingeblendet werden. Sie können diese Funktion deaktivieren oder beschränken auf "Suche und Bewertungen".
- Setzt die Startzeit des Videos (in Sekunden): Bei Bedarf können Sie hier eine abweichende Startseite für Ihr Video hinterlegen.
- Text: Optional können Sie einen Text unterhalb des Videoelements einbinden.