Bühne
Auf einen Blick
Seitentypen:
- Einstiegsseite mit Bühne (nur bei großen Webprojekten „mit Bühne“).
- Pro Einstiegsseite wird maximal eine Bühne angezeigt.
Nutzung:
- Die Verwendung der Bühne ist bei großen Webprojekten „mit Bühne“ obligatorisch.
Position:
- fest
- oberhalb von Inhalts- und Newsspalte (Spalte „Bühne“)
Funktion:
- größter Teaser und visueller Einstieg für wichtige Themen
Inhalte:
- Bild [obligatorisch]
- Bildmaße: 1170 x 470 Pixel bzw. in diesem Verhältnis. Über die Cropping-Funktion haben Sie die Möglichkeit, die eingefügten Bilder direkt im Backend zu beschneiden.
- Formate: JPG/JPEG oder PNG
- Obligatorisch ist die Nennung des Urhebers sowie das Eintragen von Bildschreibungen im Rahmen der rechtlichen Vorgaben zur Barrierefreiheit von Webseiten.
- Überschrift [obligatorisch]
- maximal 35 Zeichen
- Caption/Beschreibungstext [obligatorisch]
- maximal 95 Zeichen
- Link [optional]
- Das Bildelement kann mit einem Link zu einer Unterseite, Veranstaltung, Neuigkeit etc. hinterlegt werden.
- Bei hinterlegtem Link führt ein Klick auf das Bild oder den Titel zur Zielseite.
- Bis zu 10 Slides sind möglich.
Varianten:
- Bühne mit einem einzelnen Bild
- Bühne als Slideshow
Bedienung
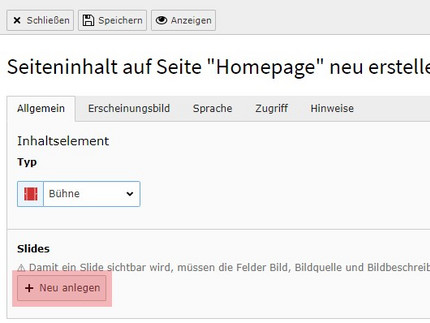
Es öffnen sich die Einstellungsmöglichkeiten für den ersten Slide. Alle mit einem roten Ausrufezeichen markierten Felder sind Pflichtfelder. Diese müssen befüllt werden, da Sie sonst das Inhaltselement nicht speichern können.
Füllen Sie zunächst die Felder „Überschrift“, „Text“ aus. Geben Sie Bedarf ein Linkziel an.
Nachdem Sie das Linkziel eingetragen haben, klicken Sie auf das Link-Icon.
Füllen Sie in jedem Fall immer das Feld „Link-Titel“ für die Anforderungen an die Barrierefreiheit aus und beschreiben Sie, wohin die Verlinkung führt und ggf. ob sich dabei ein neues Fenster öffnet (z.B. „Interner Link zur Homepage der Universität Potsdam“, oder „Link zur Hilfeseite öffnet im externen Fenster“) oder auch um welche Art von Download (z.B. „PDF 7,5MB“) es sich handelt.
Bestätigen Sie mit der Schaltfläche "Link setzen".
Der eingetragene Linktitel wird an den Alternativtext (Bildbeschreibung für Sehbehinderte) des Bildes automatisch mit angehängt.
Bitte beachten Sie, dass die Metainformationen des Bildes "Fotograf/Bildquelle" und "Bildbeschreibung für Sehbehinderte" Einträge enthalten sein müssen, damit der Slide in der Nutzeransicht sichtbar wird.
Um sicherzustellen, dass das eingebundene Bild die erforderlichen Metainformationen enthält, öffnen Sie den soeben angelegten Slide erneut, indem Sie ihn anklicken.
In der dunkelgrauen Zeile, die das ausgewählte Bild anzeigt, sehen Sie nun auch ein Stiftsymbol mit dem Mouse-Over-Text „Metadaten dieser Datei bearbeiten“. Klicken Sie darauf und bearbeiten Sie nun die global geltenden Metainformationen des Bildes, sofern diese noch nicht befüllt sind. Erforderliche Pflichtfelder sind durch ein rotes Ausrufezeichen gekennzeichnet. Klicken Sie anschließend auf „Speichern“ und „Schließen“. Erst jetzt wird der Slide in der Nutzeransicht sichtbar.
Unterhalb des Bildes sehen Sie die Felder "Titel" sowie "Bildbeschreibung für Sehbehinderte". Hier haben Sie die Möglichkeit, die globalen geltenden Metainformationen des Bildes nur für dieses Inhaltselement anzupassen bzw. zu überschreiben.
Hinweis: Die Metainformationen können auch direkt über die hochgeladenen Elemente in der Dateiliste eingetragen bzw. bearbeitet werden. Weitere Informationen dazu finden Sie auf der Seite Dateiliste.
Metainformationen der Bilder aus dem Ordner "up-images" werden von der Universität Potsdam zentral gepflegt und können von Ihnen nicht angepasst werden. Wir werden das Befüllen der Metadaten sukzessive vornehmen.
Wenn Sie ein Bild verwenden möchten, für das noch keine Metainformationen hinterlegt sind, schreiben Sie bitte eine E-Mail an onlineredaktionuuni-potsdampde.